目的によってやることが変わる
起業したから名刺がわりに必要、商品・会社の名前を知ってもらいたい(ブランド認知)、顧客を獲得したい(販促)、人を繋げる場を作りたい(コミュニケーションの活性化)などHPを作る理由はそれぞれ。
目的を明確にすることで制作内容が変わります。
名刺がわり:その人・その会社らしさを表現するために、十分にヒヤリングを行います。また、ご依頼主以外にも従業員の方などともお話させていただき、職場の雰囲気から感じ取れるものをデザインに反映していきます。
起業して間もない場合、本当にやりたいこと、会社が向かうべき方向がHPを作ることで整理されることが多く、自分の考えが明確になったというお話をよくお伺いします。
商品・会社を知ってもらいたい:SEOを考慮し、商品名や関連するキーワードをページ内に盛り込んでいきます。
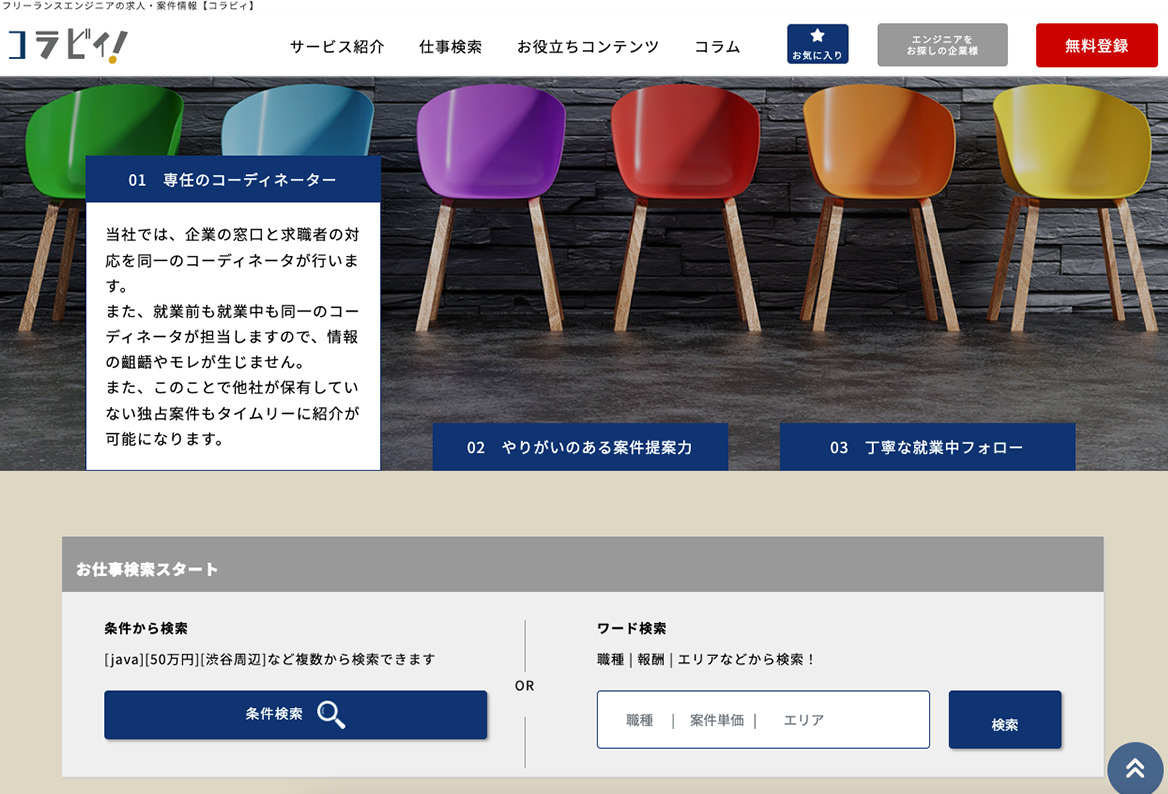
商品や会社の写真を多く使用し、商品や会社を飛ばし読みでも理解できるようなUI/UXで構築していきます。
SNSやブログを設定し、相互リンクにより作成したHPが活性化するような仕組みをご提案していきます。
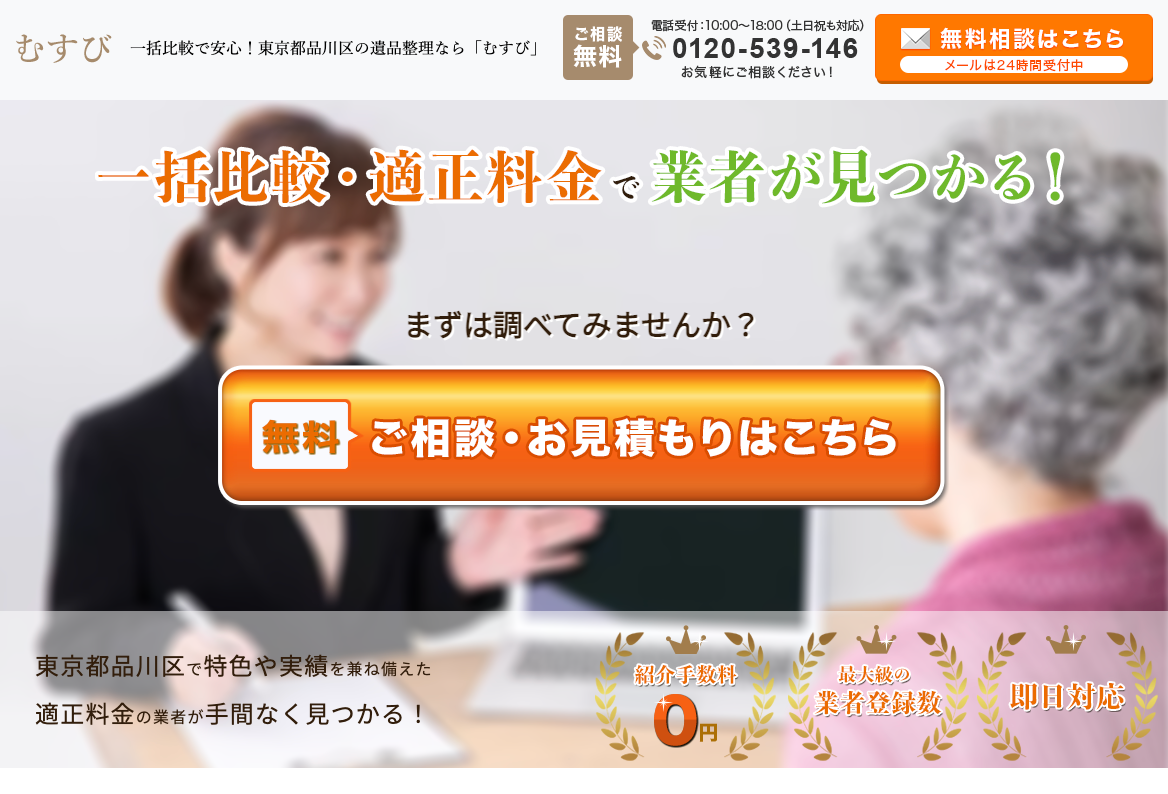
顧客を獲得したい:「商品・会社を知ってもらいたい」の内容に加え、google広告やSNS広告を使い、ターゲットユーザーをサイト内に呼び込みます。
Webマーケティングを本格的に行う場合、提携しているWebマーケティング会社と一緒に戦略を立てていきます。
広告に必要なユーザーを惹きつけるバナーの制作をいたします。
ターゲットによって全てが変わる
ターゲットの年齢層・性別は、HPを作る全ての要素に関係してきます。
フォントを例に挙げると、年配の方向けや高級感を出したい場合は明朝体、若い方向けや親しみやすさを出すにはシック体。ゴシック体でも、太字は元気なイメージ、細字はクリエイティブなイメージです。
フォント意外にも色、余白、イメージの使い方(写真かイラストか)、文字の量、言葉の使い方、アニメーションの頻度などをターゲットに合わせて変えていきます。

ターゲットがシニア世代であれば、フォントを 大きめに、動きが少なく、知りたい内容への ページ内リンクがわかりやすいようなページ の設計をします。

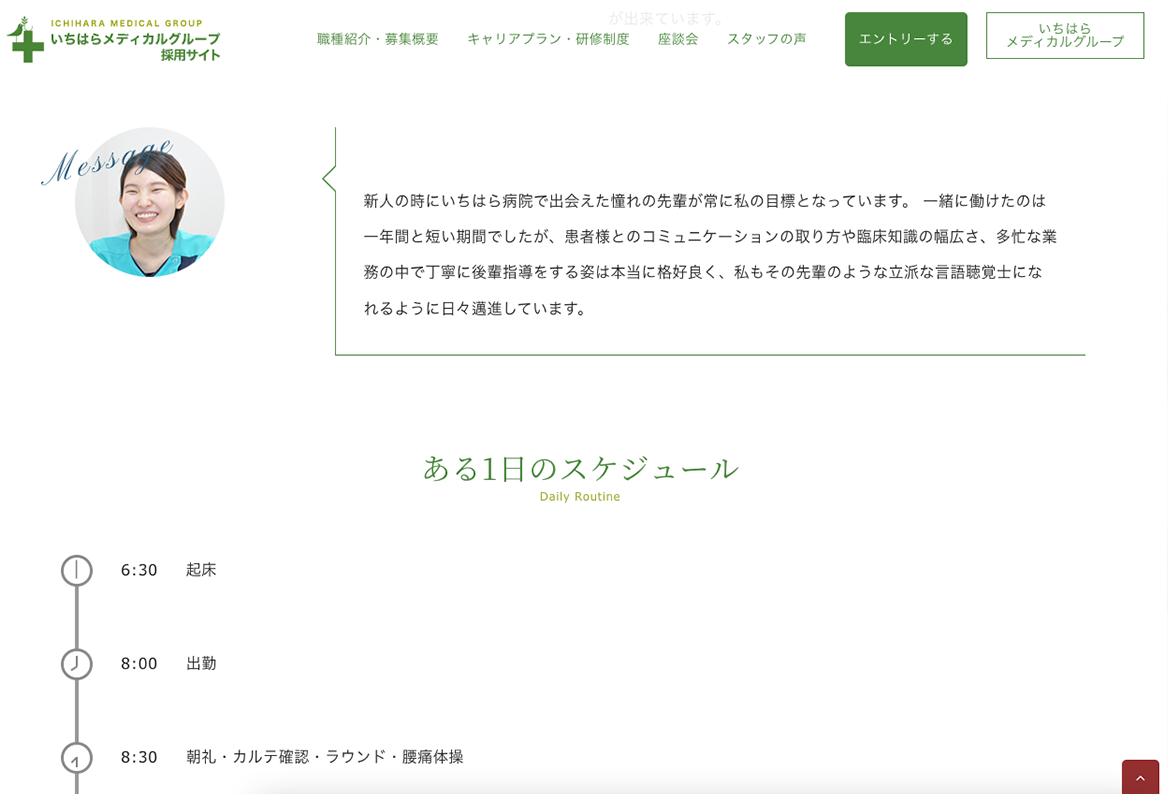
リクルートページを作る場合、ターゲットが新卒 社員であれば、アニメーションなどで動きを 多くし、社内の様子がよくわかるようなコンテ ンツを用意します。

ターゲットが10代後半から20代の場合、 丁寧すぎる説明を避け、伝えたい要素を絞り その要素がダイレクトに伝わるよう余白を多く とります。SNS等の連動をわかりやすくします。
実は誘導している
ほとんどのユーザーは、ホームページの5割の内容しか見ていません。
ユーザーは知りたい情報を効率よく知るために、多くのwebサイトを閲覧するのですが、タイトルと気になるキーワードを飛ばし読みしていき、本当に知りたい情報を見つけると、それをじっくりと読んでいきます。
そのようなユーザーに対し、こちらが伝えたい内容を伝えるための作り(UI/UX)にしていきます。
・トピックに対して、ちょうど良い位置にボタンを貼り詳細ページに誘導させる。
・重要な項目をページ上位に配置する。
・読み疲れしない程度の文字量
・文字が多い場合に画像を配置し威圧感をなくす
ユーザーは、自分から詳細ページを選択して内容を読んでいると感じていますが、そうしてほしい程よい場所にアクションを起こす仕掛けをおくのです。
例えば、スクロールしていく中で、タイトルが横からスライドして表示されたりすることがありますが、かっこいいから仕込んでいるだけでなく、人は動くものを見てしまうという習性を使って、視線の誘導を行っているのです。
ユーザーのストレスがないように自然に見せたい内容に誘導することが大切なのです。
制作の流れ
ホームページ制作
ヒヤリング
お話をお伺いしていくうちに、やりたいことが明確になり、新たな目標が生まれることもあります。
また、訪問した際の会社の雰囲気なども拝見することで、会社の雰囲気にあったデザインをしていくことができます。
制作の方向性をご提案
制作ボリューム等ご提案

リニューアルの場合は、Googleアナリティクスでユーザーの動向を確認し、改善が必要なページを中心に内容を検討していきます。
また、よく検索されるキーワードをピックアップし、それらをページ内に多く使うことで、SEOに強いサイトに仕上げることができます。
ワイヤーフレーム作成
これをワイヤーフレームといいます。
ワイヤーフレーム赤入れ
全ページの内容をお考えいただきます。
(依頼主様にとって一番大変な作業です)
デザイン初稿作成
デザイン初稿赤入れ
デザイン2校作成
デザイン2校赤入れ
デザイン最終稿(納品)
コーディング
テストサイトご確認
本サイトご確認(納品)
注意事項
- ・説明が必要な場合やご相談がある場合、基本はZoomにてお打ち合わせをお願いしております。
- ・対面の打ち合わせが必要と弊社で判断した場合に限り、対面でのお打ち合わせをお願いしております。
- ・スケジュールはご希望納期から逆算して設定いたします。 お客様都合でスケジュールが変わる場合は、それに伴い納期も変更となりますが、大幅にずれる場合がございます。
- ・デザインのお渡しは、googleドライブを利用します。 スマートフォンサイトデザインは弊社にお任せでお願いします。(コーディング後にご確認いただけます)
- ・google Analyticsのグローバルタグを設置するため、トラフィックIDをお持ちの方はお知らせいただきます。 (既にHPをお持ちの)
- ・イメージ写真を使用する場合は、別途ご請求となります。
